In this guide, we will walk you through the process of displaying WordPress posts in a custom pattern. We will cover the following steps:
- Fetching WordPress posts.
- Displaying posts in a custom layout.
- Fetching and displaying featured images and categories.
- Tracking and displaying post views.
Step 1: Fetching WordPress Posts
To fetch the posts, we use the WP_Query class. This allows us to retrieve posts based on specified criteria.
<?php
$args = array(
'posts_per_page' => 50,
);
$query = new WP_Query($args);
?>
In this snippet, we create an instance of WP_Query with the argument posts_per_page set to 50, meaning we will fetch the first 50 posts.
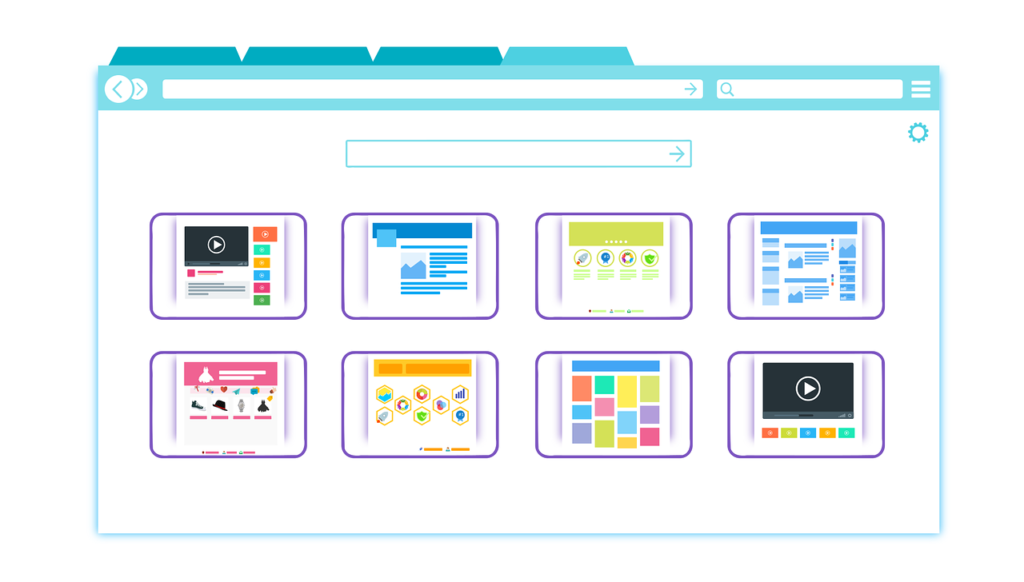
Step 2: Displaying Posts in a Custom Layout
Next, we need to display the posts in a custom layout. Our goal is to display 4 medium-sized posts, 4 small-sized posts, and 1 large post, and repeat this pattern.
<?php
if ($query->have_posts()) {
$posts = array();
while ($query->have_posts()) {
$query->the_post();
$categories = get_the_category();
$category_links = array();
foreach ($categories as $category) {
$category_links[] = '<a href="' . get_category_link($category->term_id) . '">' . $category->name . '</a>';
}
$posts[] = array(
'title' => get_the_title(),
'excerpt' => get_the_excerpt(),
'link' => get_permalink(),
'thumbnail' => get_the_post_thumbnail_url(null, 'thumbnail'),
'medium' => get_the_post_thumbnail_url(null, 'medium'),
'large' => get_the_post_thumbnail_url(null, 'large'),
'category_links' => implode(', ', $category_links),
'views' => get_post_views(get_the_ID())
);
}
wp_reset_postdata();
// Display posts in the required pattern
$total_posts = count($posts);
for ($i = 0; $i < $total_posts; $i += 9) {
echo '<div class="row">';
// Medium posts
for ($j = 0; $j < 4; $j++) {
if (isset($posts[$i + $j])) {
echo '<div class="medium-post">';
echo '<a href="' . $posts[$i + $j]['link'] . '">';
echo '<img src="' . $posts[$i + $j]['medium'] . '" alt="' . $posts[$i + $j]['title'] . '">';
echo '<h2>' . $posts[$i + $j]['title'] . '</h2>';
echo '</a>';
echo '<p>' . wp_trim_words($posts[$i + $j]['excerpt'], 40, '...') . '</p>';
echo '<p>Categories: ' . $posts[$i + $j]['category_links'] . '</p>';
echo '<p>Views: ' . $posts[$i + $j]['views'] . '</p>';
echo '</div>';
}
}
// Small posts
for ($j = 4; $j < 8; $j++) {
if (isset($posts[$i + $j])) {
echo '<div class="small-post">';
echo '<a href="' . $posts[$i + $j]['link'] . '">';
echo '<img src="' . $posts[$i + $j]['thumbnail'] . '" alt="' . $posts[$i + $j]['title'] . '">';
echo '<h2>' . $posts[$i + $j]['title'] . '</h2>';
echo '</a>';
echo '<p>' . wp_trim_words($posts[$i + $j]['excerpt'], 20, '...') . '</p>';
echo '<p>Categories: ' . $posts[$i + $j]['category_links'] . '</p>';
echo '<p>Views: ' . $posts[$i + $j]['views'] . '</p>';
echo '</div>';
}
}
// Large post
if (isset($posts[$i + 8])) {
echo '<div class="large-post">';
echo '<a href="' . $posts[$i + 8]['link'] . '">';
echo '<img src="' . $posts[$i + 8]['large'] . '" alt="' . $posts[$i + 8]['title'] . '">';
echo '<h2>' . $posts[$i + 8]['title'] . '</h2>';
echo '</a>';
echo '<p>' . wp_trim_words($posts[$i + 8]['excerpt'], 60, '...') . '</p>';
echo '<p>Categories: ' . $posts[$i + 8]['category_links'] . '</p>';
echo '<p>Views: ' . $posts[$i + 8]['views'] . '</p>';
echo '</div>';
}
echo '</div>';
}
} else {
echo 'No posts found.';
}
?>
Step 3: Fetching and Displaying Featured Images and Categories
In this step, we fetch the featured images and categories for each post and include them in the layout.
<?php
while ($query->have_posts()) {
$query->the_post();
$categories = get_the_category();
$category_links = array();
foreach ($categories as $category) {
$category_links[] = '<a href="' . get_category_link($category->term_id) . '">' . $category->name . '</a>';
}
$posts[] = array(
'title' => get_the_title(),
'excerpt' => get_the_excerpt(),
'link' => get_permalink(),
'thumbnail' => get_the_post_thumbnail_url(null, 'thumbnail'),
'medium' => get_the_post_thumbnail_url(null, 'medium'),
'large' => get_the_post_thumbnail_url(null, 'large'),
'category_links' => implode(', ', $category_links),
'views' => get_post_views(get_the_ID())
);
}
?>
Here, we use get_the_post_thumbnail_url to fetch the featured images in different sizes (thumbnail, medium, large) and get_the_category to fetch the categories linked to the post.
Step 4: Tracking and Displaying Post Views
To track and display post views, we need to create custom functions to set and get the view count. Add the following code to your theme’s functions.php file:
<?php
// Function to set post views
function set_post_views($postID) {
$count_key = 'post_views_count';
$count = get_post_meta($postID, $count_key, true);
if ($count == '') {
$count = 0;
delete_post_meta($postID, $count_key);
add_post_meta($postID, $count_key, '0');
} else {
$count++;
update_post_meta($postID, $count, $count);
}
}
// Function to get post views
function get_post_views($postID) {
$count_key = 'post_views_count';
$count = get_post_meta($postID, $count_key, true);
if ($count == '') {
return '0 View';
}
return $count . ' Views';
}
// Hook into 'wp_head' to increment view count
function track_post_views($postID) {
if (!is_single()) return;
if (empty($postID)) {
global $post;
$postID = $post->ID;
}
set_post_views($postID);
}
add_action('wp_head', 'track_post_views');
?>
To display the view count in the custom layout, include the view count in the $posts array and display it:
'views' => get_post_views(get_the_ID())
...
echo '<p>Views: ' . $posts[$i + $j]['views'] . '</p>';
Conclusion
By following the steps, you can create a custom layout for displaying WordPress posts with featured images, categories, and view counts. This approach allows you to provide a unique and engaging user experience on your website.
Feel free to adjust and customize the code snippets to better fit your theme and design requirements. If you have any questions or need further assistance, leave a comment below!















Leave a Reply